NASA.cam
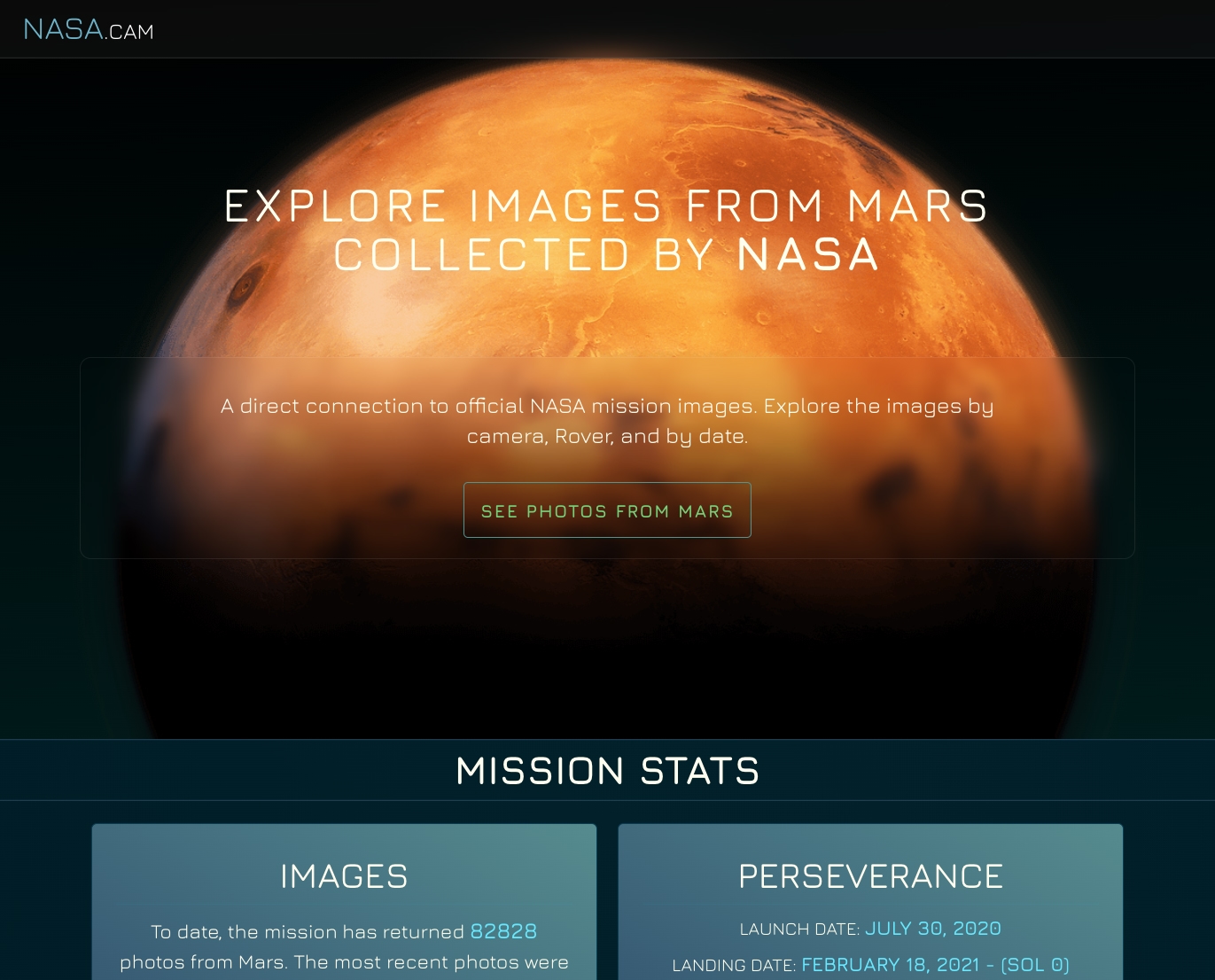
Design & DevelopmentNASA.cam allows anyone to explore all images captured by the NASA Mars Perseverance Rover mission.
Greetings from Mars 👩🚀
NASA APIs share a treasure trove of raw mission data, including every image taken by the rovers on Mars.
The goal: Create a simple, intuitive interface that allows users to search, filter, and sort through the images.
- 1Identify Challenge
- 2Design
- 3Improve & Iterate
Typography
Jura - Medium
Jura - Light
Up-to-date Results
Prevent unnecessary requests by disabling dates without results.
Accomplished by fetching mission manifest data on page-load and disabling all dates without any images.
- Single request on-load to gather all relevant dates
- Prevent unnecessary API requests before they are made
- No wasted searches
- Less user frustraton - gets rid of "No results" status for inactive dates.
Everyday Language
Mission-based acronyms translated for easy reference.
"MCZ_LEFT" → Mast Camera Zoom - Left
- Understand which camera was used without being an expert
- Only cameras with image results are displayed
- The technical names are still available within the image details
Built for Mobile
Image-first focus. Complex information is easily read.
Display complicated data with simple icons for quick recognition.
Resource-conscious
Some queries can return in hundreds of images.
"With great resolution comes great data usage."
- Uncle Ben
-Matt Bartley
Fortunately, the NASA API returns a few different images sizes. With the power of srcSet, these can be used to dynamically serve only the required image size for specific screens. Lazy loading is used to load images only when they are in the viewport.